スポンサーリンク
Adobe Illustratorでレイアウトをしている時に、この写真もう少し違う見え方にしたい…なんていうことは多々あるのではないでしょうか?顔をもう少しアップにしたいとか、この雲は無くしたいとか。。
今回はAdobe Illustratorでできる簡単な切り抜き【トリミング】の方法をご紹介します。
Adobe Illustratorで画像(一部)の切り取りとトリミング 2つの方法
Adobe Illustratorでできる簡単な切り取りは大きく2つあります。用途に合わせて簡単に実践できる作業なのでぜひ試してもらいたいと思います。この2つの方法をマスターできれば、作業の幅が広がってデザインがもっと楽しくなります。
スポンサーリンク
Adobe Illustratorで画像(一部)の切り取りとトリミング 方法…その1
Adobe Illustratorの画像(一部)の切り取りとトリミングの作業は、クリッピングマスクという工程を行います。画像の必要のない部分を無くして好きなように画角をトリミング出来ます。

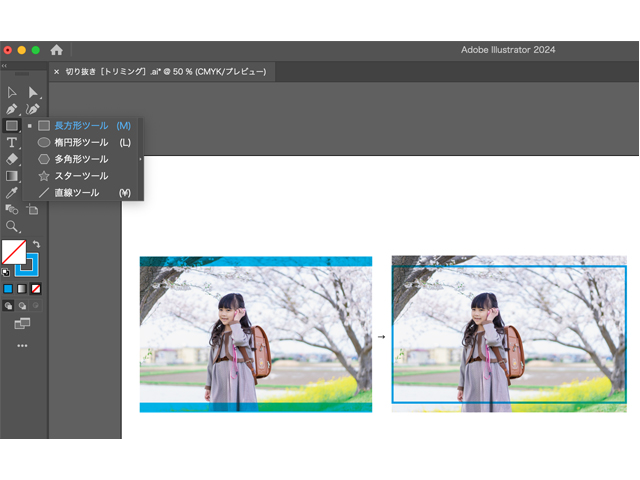
はじめに画像を配置します。左の画像よりも上部と下部をもう少し無くした画角にしたい時にクリッピングマスクの作業を行います。

長方形ツールを選んで任意の画角になるように範囲を設定します。

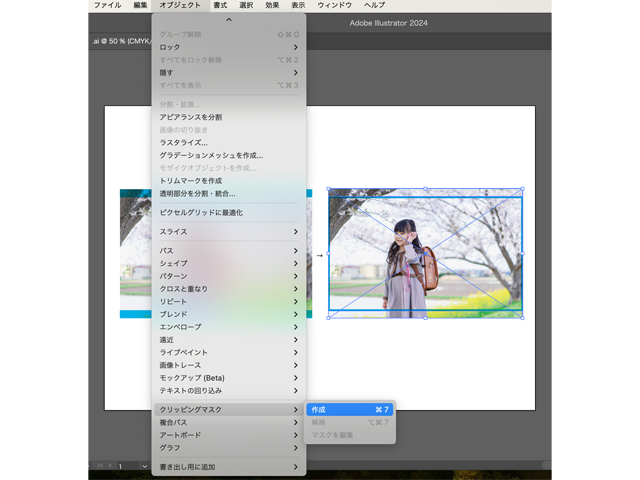
画像と設定した画角を両方選択し、オブジェクトからクリッピングマスク→作成を選択します。そうすることで任意のトリミングの画像となります。


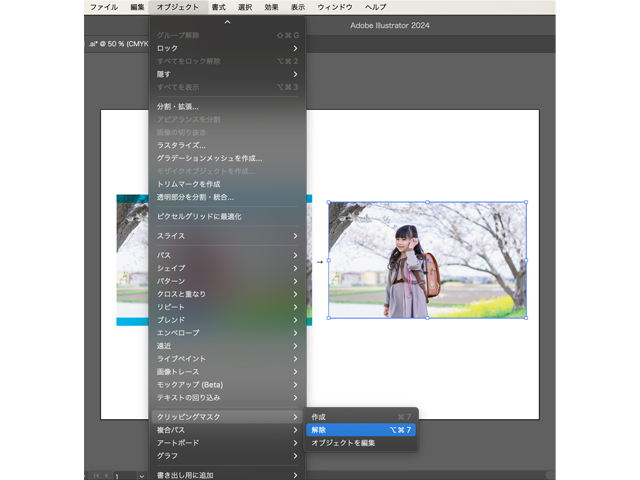
また、クリッピングマスクを解除することもできますので、納得できるまでクリッピングマスクの作業を繰り返し行うこともできます。オブジェクトからクリッピングマスク→解除

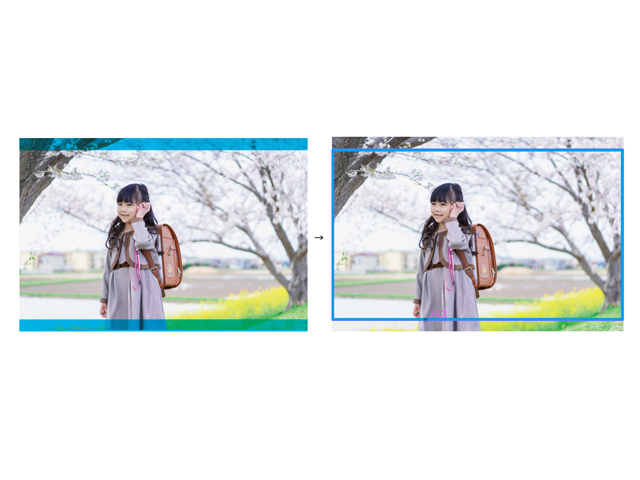
最初の画像の戻ります。
スポンサーリンク
Adobe Illustratorで画像(一部)の切り取りとトリミング 方法…その2
もう一つの方法は、画像の一部分だけを切り取る方法です。
正確にいうと、方法…その1のように画像の背景も含めて(四角でも丸でも)クリッピングマスクの作業を行うことをトリミングをする、と言います。これからお伝えすることは、トリミングではなく正しくは切り抜きをする、という言い方になります。
ただ、Adobe Illustratorで画像を切り取る作業(画像の一部のみの切り抜き)は緻密性を欠いてしまうため、画像を扱うAdobe photoshopでの作業をオススメします。
今回の記事ではAdobe Illustratorでの作業の解説をします。
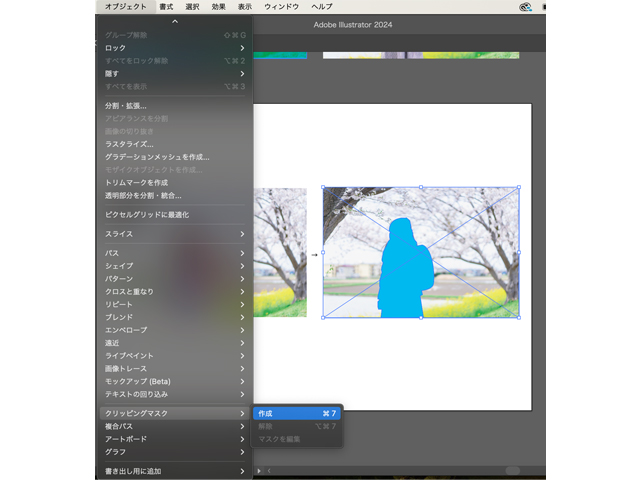
以下の画像の、女の子だけを切り取ります。

ペンツールか鉛筆ツールで、女の子を縁取りします。(曲線が多い場合はペンツールがオススメです)
縁取ができたら、オブジェクトとして始点と終点がちゃんと合わさっているかを確認します。パスが合わさっていないとクリッピングマスクができません。

確認ができたら、方法…その1と同じように画像と縁取りをした女の子の画像両方選択し、オブジェクトからクリッピングマスク→作成を選択します。

Adobe Illustratorでの切り抜きは緻密性を欠いてしましますので、このくらいの緩い感じでの切り取りであれば問題ありません。
まとめ
今回はAdobe Illustratorでできる簡単な画像(一部)の切り取りとトリミングの方法をご紹介しました。この2つの方法はクリッピングマスクという作業で実行できます。ご自身のお持ちの画像をデザインに合わせて加工する上で、画像(一部)の切り取りとトリミングはクオリティやデザインの納得度合いを上げる方法の一つですので是非覚えていただけたらと思います。
スポンサーリンク




コメント