スポンサーリンク
Adobe Illustratorといえばペンツール。
ペンツールを使って自由自在にベジェ曲線を描けると、表現の幅が凄く広がります。
しかしこのペンツール、なかなか手強い相手でして…
何度もトライしないと思うようにはいかないんです。下記のようなお悩みがある人は多いのではないでしょうか。
→曲線を描いても歪んでしまって上手く描けない…
→思っているような、なめらかな曲線がなかなか描けない…
ここではペンツールを使って滑らかな曲線を描くための方法をご紹介したいと思います。
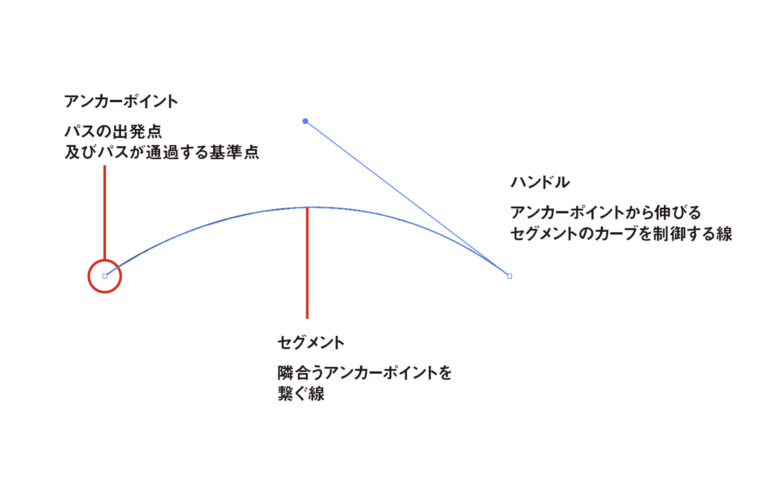
ペジェ曲線は3つの要素から成り立っています。

このベジェ曲線は、アンカーポイントを無駄に多く打つことなく、素直な方向をコントロールすることでより滑らかな曲線を描くことができることを覚えておいてください。
丁寧に描こうと気負い過ぎて、ついついアンカーポイント多く打ってしまうと、実は逆に歪みが生じやすくなってしまうので注意してください。
スポンサーリンク
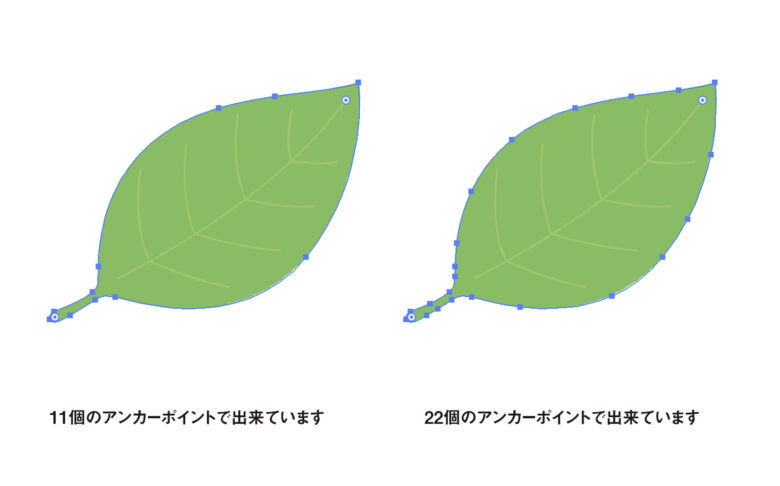
シンプルな葉っぱのイラストで試してみましょう。

左の葉っぱは11個のアンカーポイントで作られており、
右の葉っぱは22個のアンカーポイントで作られています。
明らかに右のアンカーポイントの数が多く、アンカーポイントをもっと少なく打って作ることができますね!アンカーポイントが多いと微調整をするのも時間がかかってしまい大変です。
また、無駄にアンカーポイントを多く打つとデータも重くなってしまいます。できるだけアンカーポイントを少なくして綺麗な形が作れるようにしましょう。
スポンサーリンク
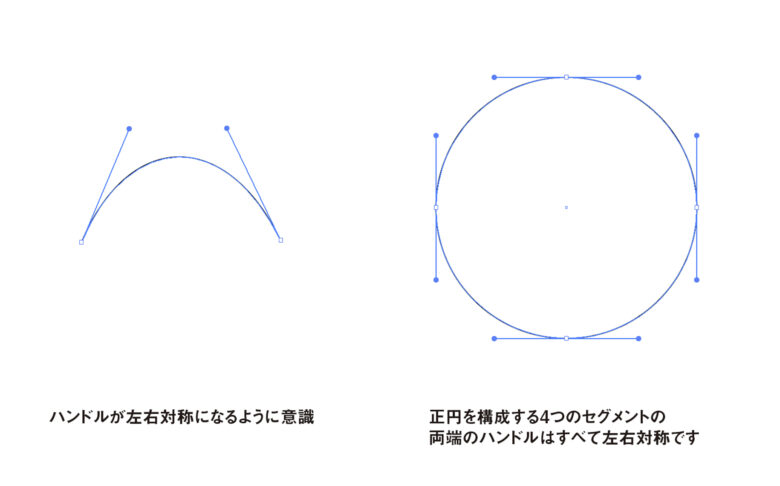
ハンドルは左右対称を意識すると良い!
なめらかな曲線を描くポイントはハンドルの調整が大事。セグメント両端のハンドルの角度と長さを左右対称となるよう意識すると良いです。

正円を見ると、構成する4つのセグメントの両端のハンドルは全部左右対称です。
全てのハンドルが等しい長さで垂直方向・水平方向に伸びているので歪みがありません。
ハンドルの左右対称を意識しながら作業をしても歪むようなら、アンカーポイントの位置を動かしながら調整をしてみてください。そのような微調整をしているうちにこの場合のアンカーポイントはどこに打つべきかが理解できてくるとともに、少ないアンカーポイントで曲線が描けるようになります。最小限のアンカーポイントで作られたデータは編集しやすく美しい曲線になっているはずです。
たくさん練習しましょう!
最初は時間がかかりますが、例えばアルファベットをトレスしたり、曲線が多いものを意識的に選んで描いてみたりしてください。
まずは手を動かしてアンカーポイントの打ち方を手先で覚えることは綺麗な曲線がスムーズに描けるコツですし、素早い作業が可能です。ゆっくりで構わないので、何度も挑戦してください。
スポンサーリンク




コメント